Case Study: Mobile network
Redefining their mobile network and wants to provide users with a friendly but reliable experience.
Task
Supply the client with a few screens of a mobile app design
-
Role
UX/UI Designer
-
Client
-
-
Year
2021
-
Tags
Supply the client with a few screens of a well-considered mobile app design.
One of leading communication firms has opened a successful mobile network in Thailand. They are redefining their mobile network and wants to provide users with a friendly but reliable experience. The transparent and straightforward packages allow users to make well-informed decisions that fit their lifestyle.
They brings the store to your phone. Choose your package, change plans and control everything from data speed to your bill… effortlessly and instantaneously from your mobile phone.
User Persona
To be able to fix the problem you need to know what is the actual problem, to understand the the problem we need to understand the user and the fastest way to understand what they need or what they hate is to ask them about it.
Annie
Age : 25
Gender : Women
Location : Bangkok
Career : Freelance
Status : Single
Spent on phone/month : 1,000 - 1,500 baht
Currently living with her family due to the pandemic she left her job and go for freelance designer. She spent most of the time with her family and her cat Omelet. She normally enjoy Friday night with friends from high school and love to travel with friends from university.
Brand


- Able to manage all the bills from multiple number and internet in 1 click
- Reminding to pay the bills or automatic bill pay
- Able to show see how much data have been used and still able to track after it’s running out of data
- Ability to change the package by herself and no need to wait on call or show up at the shop
- Very hard to deal with multiple number
- Forgot to pay the bills and always got a call from provider to pay for it
- Want to change the package but sometime it take so long time to call them or even have to show up at the shop
- Social media
- Messaging
- VDO Conference
- Online shopping
- Phone call
Bob
Age : 26
Gender : Man
Location : Bangkok
Career : Front-end Developer
Status : Dating
Spent on phone/month : 3,000 - 5,500 baht
Living with his girlfriend and spent most of the time playing mobile game with his friends and his girlfriends. After work or during weekend he himself and his girlfriend enjoy being a game caster and they did very good job on that one. Since their channel got very popular among people who play the same mobile game with them. They don’t do it for living but can make some money from doing it and spent those money on the game they are playing and enjoy time together.
Brand


- Able to check the speed of the internet at the moment to prevent lag problem on their game
- Able to track amount of money they spend each month
- Wifi hotspot service when they go outside and want stable internet connection
- Able to see how many GB of data they have left or over used
- Lagging ruin the mood of playing game
- Going outside is too hard to play game with smooth internet
- Gaming
- Video
- Social media
- Messaging
- Online shopping
Statistics & Hypothesis
Once you found the problem it’s time to do looooooooooooooooooooots of research
The active global mobile social media population worldwide is 4.15 Billion people
the number of worldwide social network users is expected to grow from 3.6 billion in 2020 to around 4.4 billion in 2025, around a third of the entire global population. As internet access and smartphone use expand worldwide, social media use shows no signs of slowing. – H. Tankovska
Mobile gaming content market value only in North America is 21.9 Billion USD
Mobile media is taking our lives by storm. The daily time mobile phone users spent using their devices grew from 152 minutes in 2014 to 215 minutes in 2018, and is expected to grow to 234 minutes by 2021. – Statista Research Department
Hypothesis
Gaming
Hypothesis 1:
What if we provide tool for them to get a better experience on gaming.
Social media
Hypothesis 2:
Let’s provide them an easy way to track how much they use on data too.
Life style
Hypothesis 3:
Give them wifi hotspot at their favorite places and ability to track it.
Wireframe
After we got our Hypothesis, is it time to make it visualize. Wireframe is what we have to do here to be able to test them with our users and see how they like it or is it able to fix their problem?
We can have multiple wireframe to keep trying which one works the best for our user and will it be the one?

The wireframe can be made on just a very simple way like pen and paper or use any fancy tools you prefer.
On my wireframe I drew it on iPad to see how it will look like and ability to save them as a picture
If you have enough time you can use prototype software to create the wireframe and use them as a low felicity prototype and send them out for them to try it for the best result too. But from my experience, I found out high felicity prototype provided better results in a similar case like this, so I choose to ask them personally about key features with just a set of wireframes.
PS. Do the low felicity wireframe to test on the user when the project has many pages not just 4 like this one.
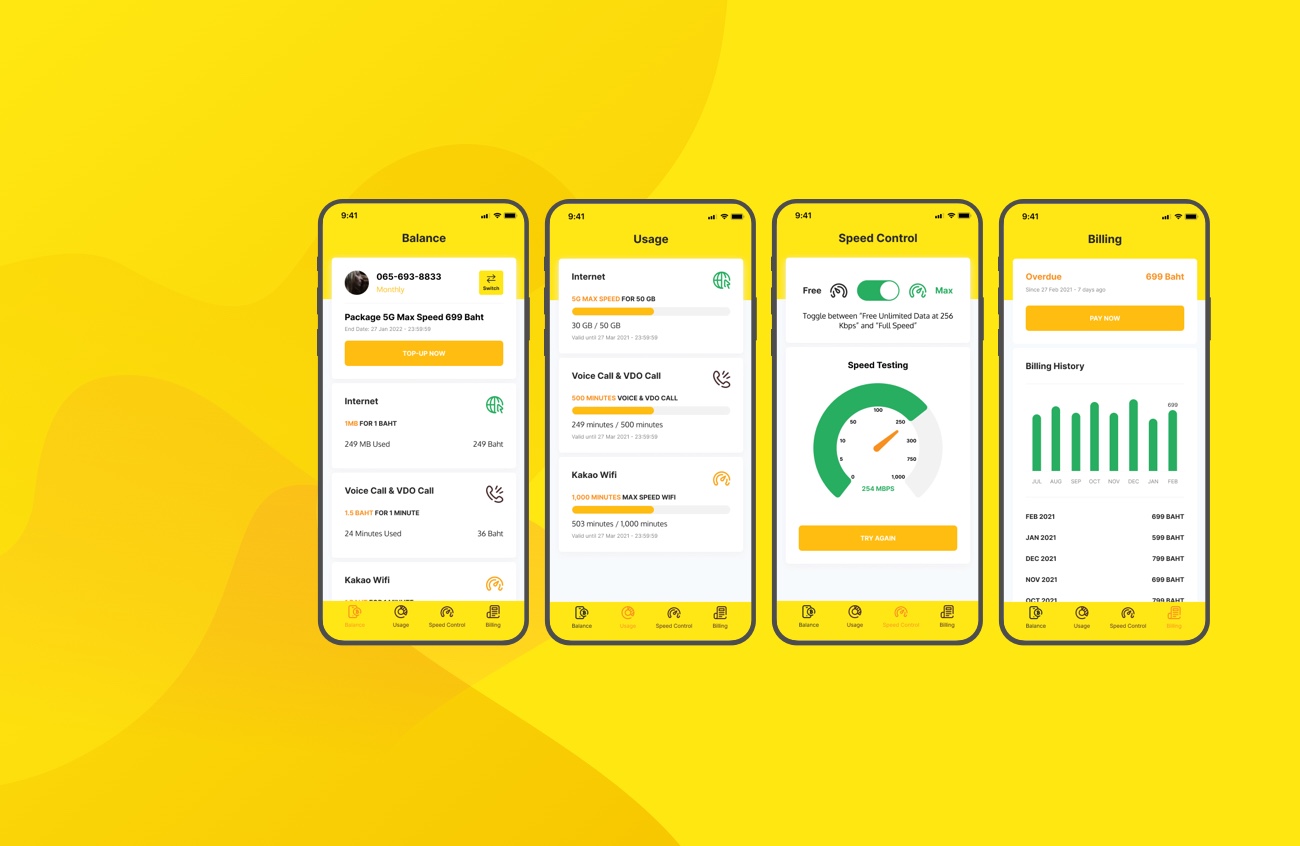
User Interface Design
After we got the right wireframe it’s time to make it more alive by adding colors, font, and other elements.



Prototype
This will be the stage I will send out the high felicity design and put them in mockup tools like Invision and share them a link so they can try to use it with the actual design, look, and feel that able to interact with it. And can collect the feedback from them about what they like what they don’t like or what can be improve the make the better version before we pack the design and send it to our developer.




It always have a better version
Each project has a different way to do it, there is no correct way to do it for every project, each one has different situations. Things like time or budget can be really impacted the process. Choose the way to do it wisely and remember it can be better and better if you keep working on it.
List of tools we use on this project
Design
— SketchApp
Create Wireframing and high-fidelity comps
— Invision
Create a prototype and send out for user to test
— Adobe Illustrator
Create vector base artwork and logo
Development
— Zeplin
Delivery the design to be ready to code
Artwork
— Adobe Photoshop
Create/edit set of pictures to match the style of the project